Carlos is a private therapist based in Spain specialized in couples therapy. He also happens to be my dad! It's quarantine project again.
Illustrating therapy with inclusion
Responsibilities
- Discovery
- Identity design
- Illustration
- UI design
- Copywriting
- Full website build
Tools
- Sketch
- Procreate
- Notion
- VSCode
Tech
- Eleventy
- Gulp
- Cloudinary
- GitHub Pages
Credits
- Kika Fuenzalida for the header illustrations
Background
Carlos is a therapist based in a small city in northern Spain. He also happens to be my dad! When the COVID crisis hit, customers immediately cancelled all appointments. Although they were allowed to attend these due to being a healthy need, they wanted to obviously practice social distancing, as one should.
Since he would have loads of free time, I took this chance to properly redesign his site, until then no more than a mere mention on the internet, to actually boost his online presence and properly reflect his business persona.
Understanding the problem
Based on a business discovery interview and remote polling, I found a few interesting pains and constrains:
- Therapy is still stigmatised, specially in small cities like this case. This makes those going ashamed of saying so, and those who do not afraid of being judged for even considering doing so.
- People who have not gone to therapy or know someone close that has done so, have a cliché understanding of it that have mainly taken from TV or movies, which commonly presents it as this cold, clinical experience and a waste of money.
- Without ever talking to a therapist, it is very easy to incorrectly diagnose oneself. The emotional or mental issues described online can be easily attributed just by questioning each symptom.
Mission and solutions
Based on requirements and user feedback, I was set on the product mission:
Make attending therapy look friendly, human and inclusive.
Principles:
- Humanity: Care for emotional stability from human to human
- Inclusiveness: No service should be limited to any gender, age, race or background
Solutions:
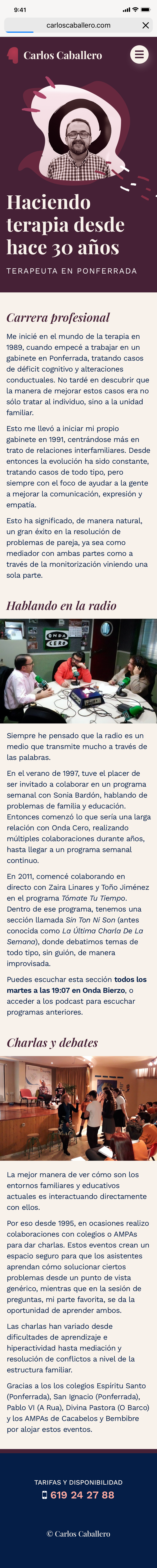
- To increase the human element, focus on the therapist's passion for the craft and evolution as a person instead of focusing on the professional service.
- To avoid locking the services to certain groups, emotional situations are to be represented in an abstracted manner, not with pictures. The user will be the one placing themselves in the picture.
Discovery
Competitor research showed all local competitors were extremely outdated and had a clinical feel. I interviewed the therapist and gathered data from Google Analytics, Google Trends and did some remote research to asses what the brand should represent.
Business history insight
| Therapy type | % of total | Women / Men | Age groups |
|---|---|---|---|
| Couples | 60% | 70 / 30 | 20-30 / 40-45 |
| Teenagers | 20% | 50 / 50 | Up to 24 |
| Others | 20% | 50 / 50 | Mixed |
The main source of revenue is by far couples therapy, but there was a growing interest on proactive teenargers that reached out themselves. Teenagers historically came by recommendation of their parents, now they had the initiative and asked their parents for this service.
Over the last year, the rising topics were:
- Emotional intelligence
- Personal development
- Assertiveness and communication
Personal development history
From the interview, I gathered relevant information for content creation and communicating experience.
- Had been working for over 30 years and found particular success in couples therapy
- Giving talks for over 20 years over a variety of topics
- Speaking on radio for over 23 years
Mobile focused experience
| Device category | Users |
|---|---|
| mobile | 68,08 % |
| desktop | 9,59 % |
| tablet | 2,33 % |
68% of traffic came from mobile, so mobile experience was crucial. The interview also revealed clients added the contact details to their phones instead of asking for a card, and an uprise in people contacting via WhatsApp as a first contact validated this rise in mobile engagement.
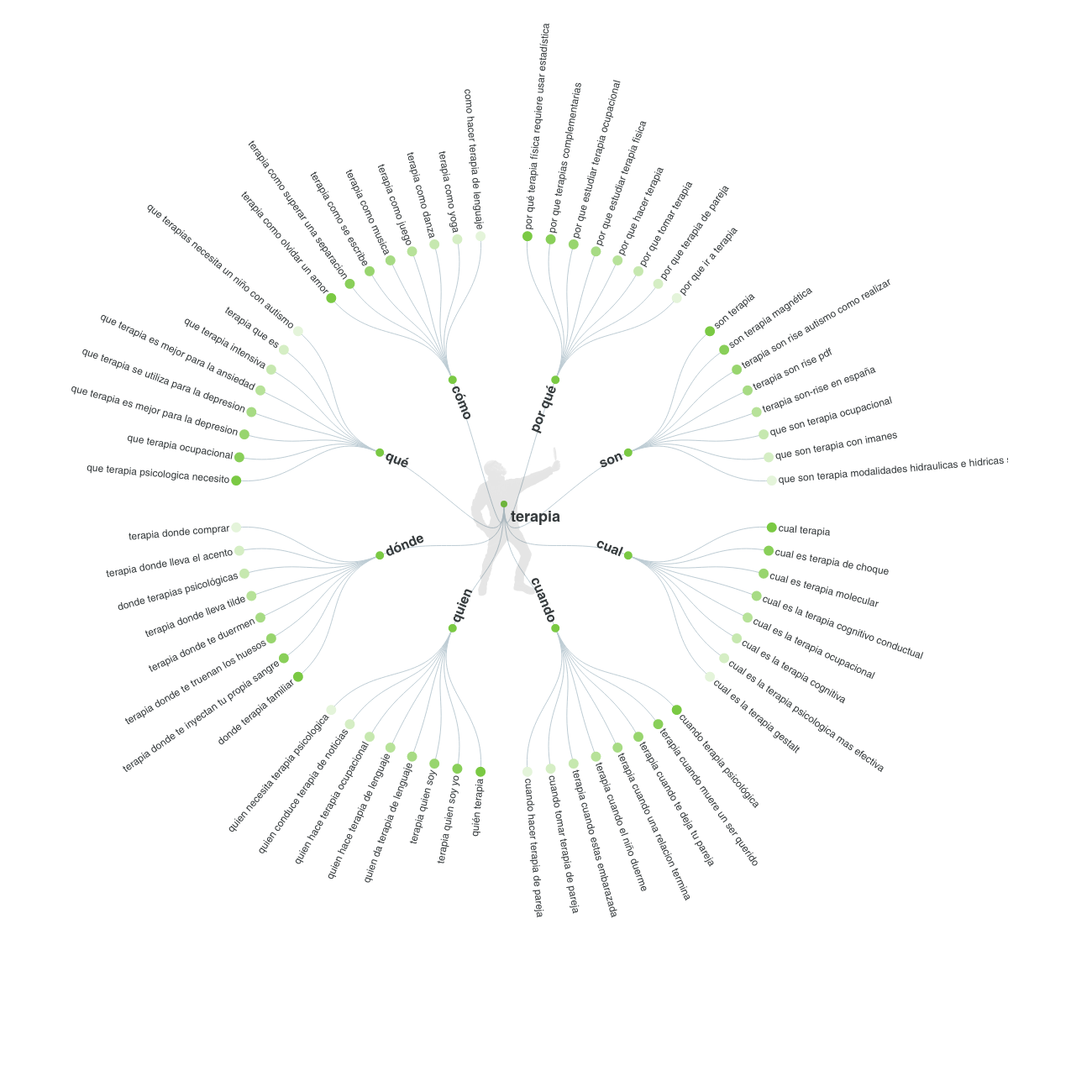
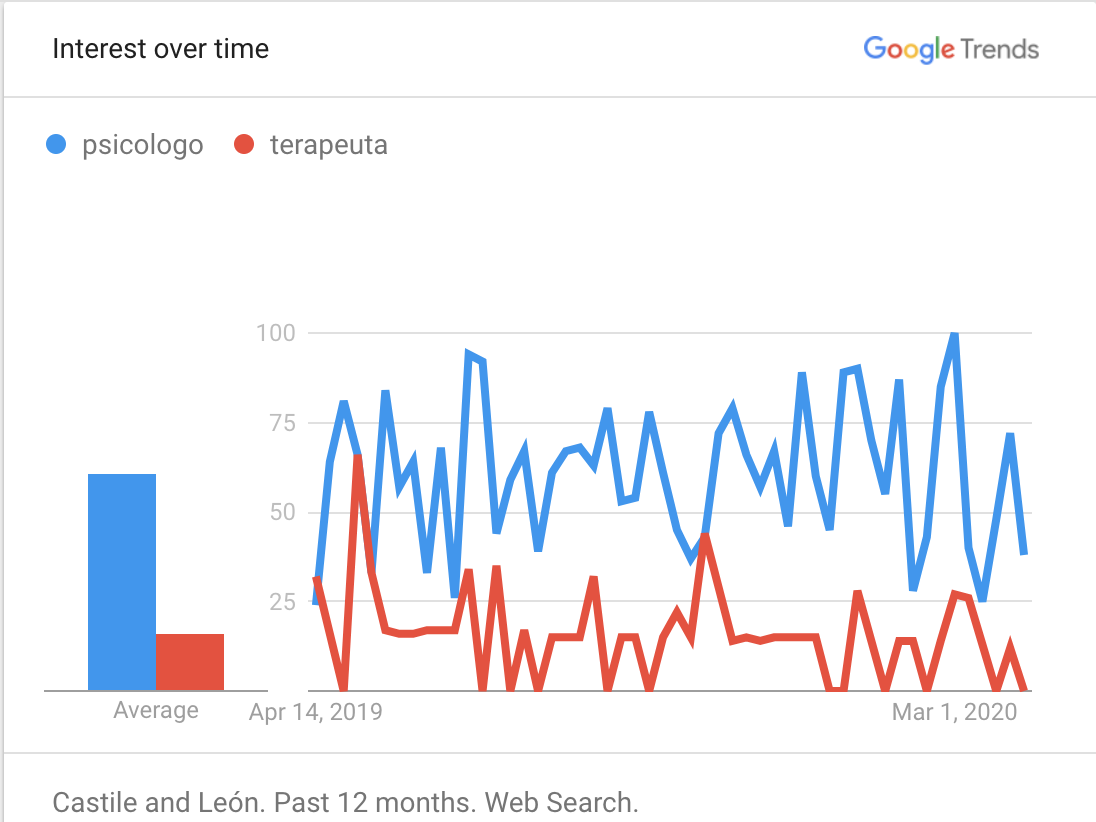
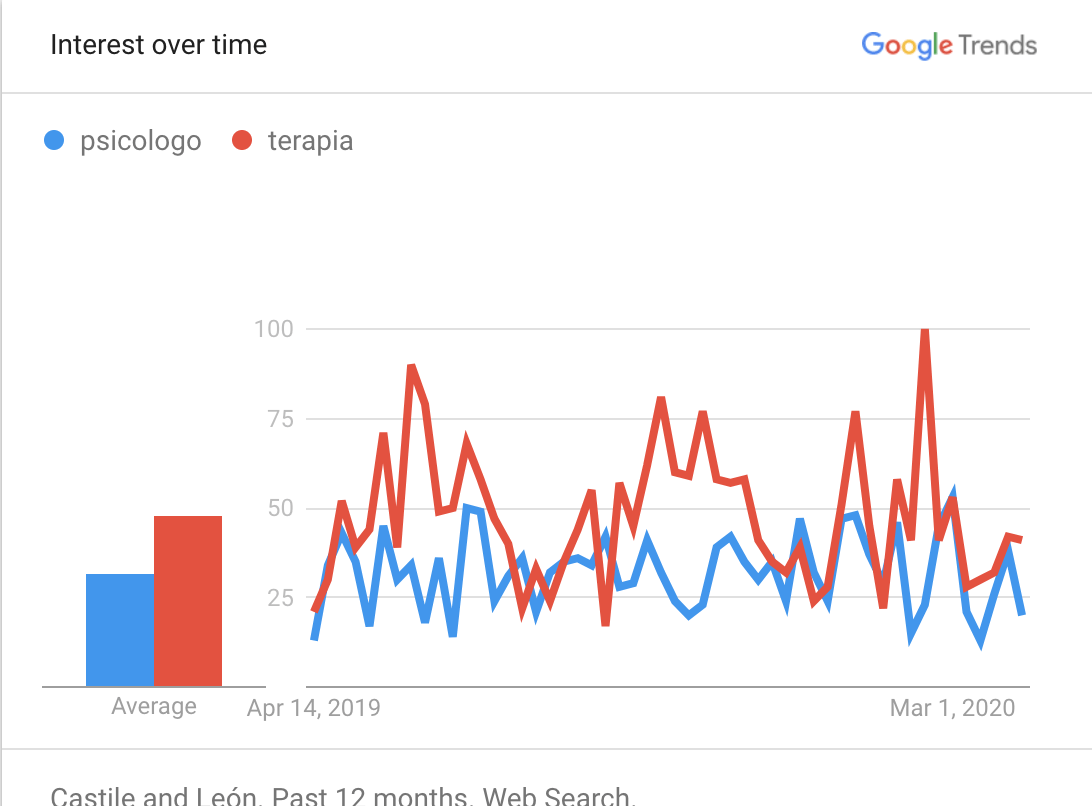
Keyword research



In terms if core keywords, I determined "therapy" was a much friendlier, sought after service than "psychology" or "psychologist". So it was determined that was gonna be a core brand directive.
Defining the project
The findings from the research indicated we needed a lot of content created to communicate what therapy is. Since the client had limited resources, I proposed to set a milestone on communicating at least his persona and services.
Key user stories
- A user can validate with no experience required that this is a helpful, trustworthy therapist service.
- A user can see and understand a wide range of services that could apply to them not constrained by sex, age, gender, race or sexual orientation.
- A user can inform himself on the therapist's career and take a first step offline of knowing the person without needing to engage on a phone call.
- A user can easily contact the therapist by modern means of information like Whatsapp, Instagram or email.
I put this together as three screens:
- Landing: Must validate what the user is looking for, explain services and offer links to know more or contact.
- About me: Elaborates a complete picture of the therapist's career, radio and speaking history.
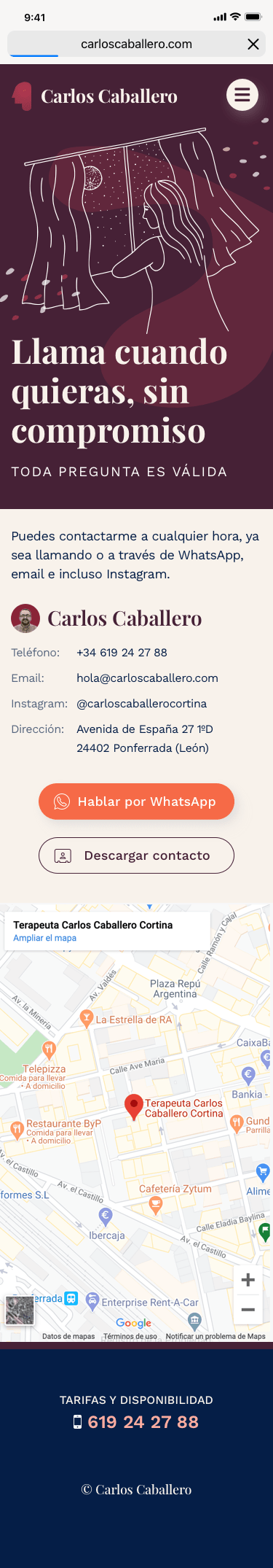
- Contact: Invites the user to reach out, prioritising WhatsApp on mobile.
Moodboard
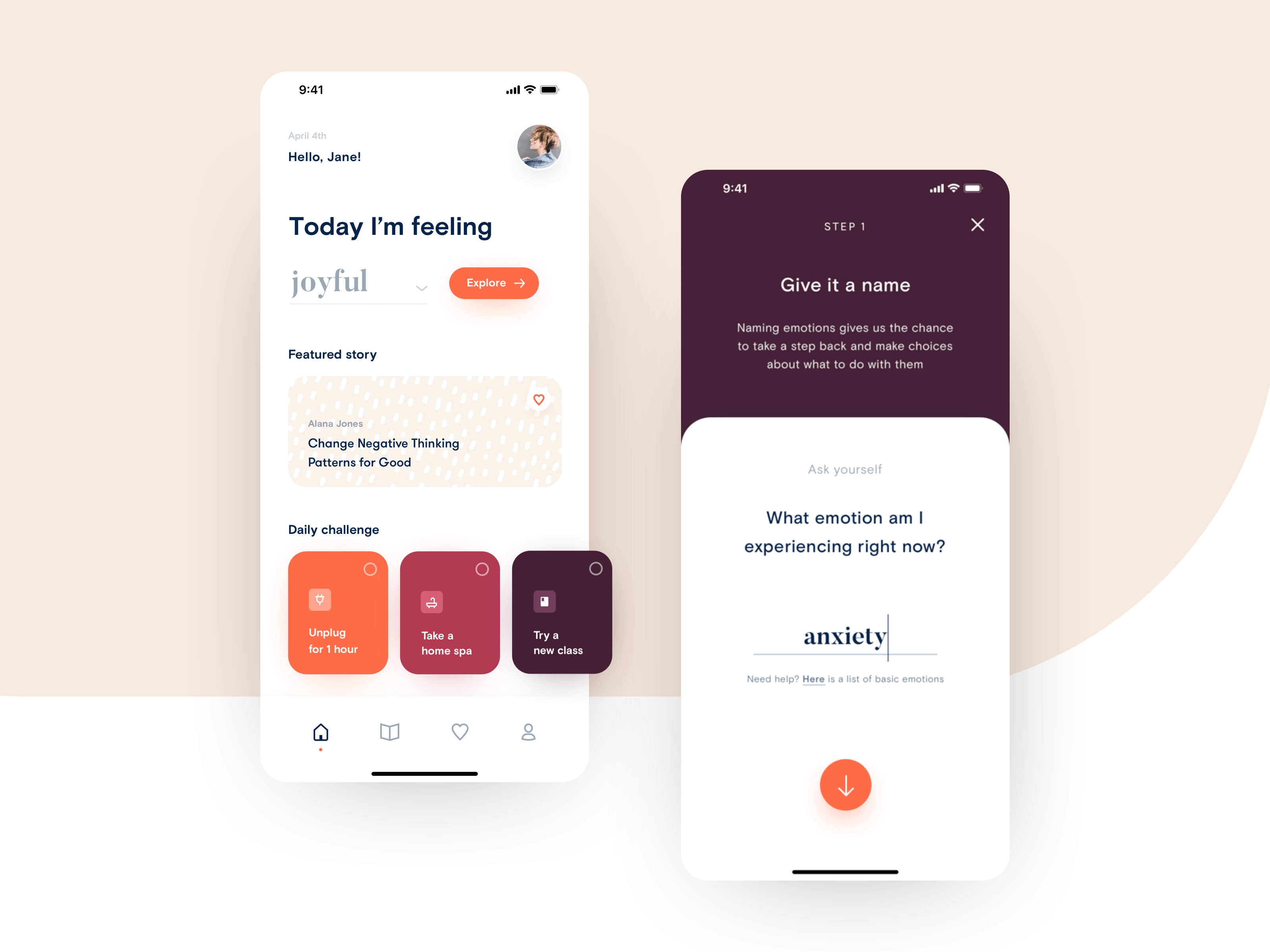
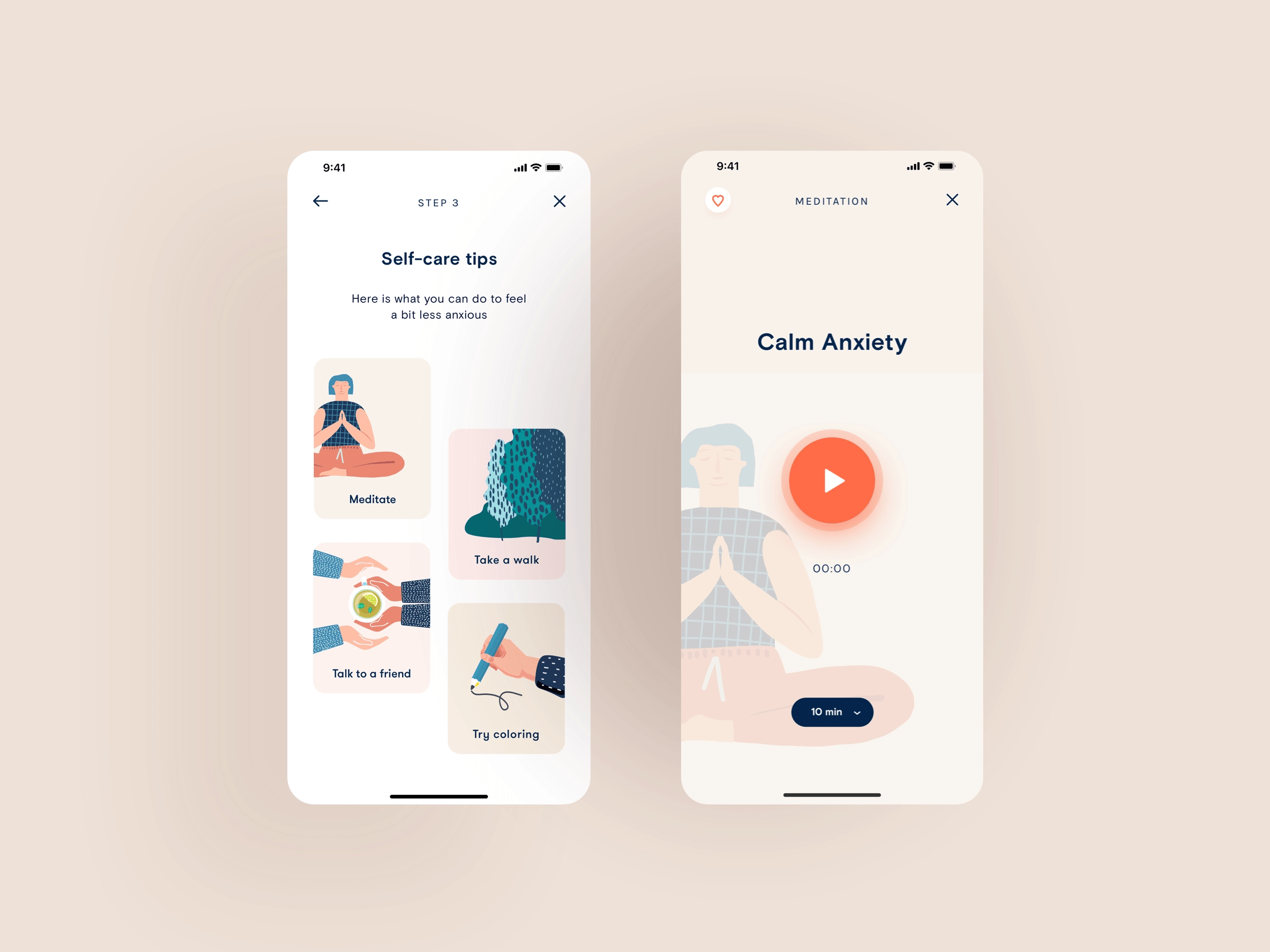
Given the target audience was mainly mobile, female and relatively young, I put together a moodboard accordingly. I took inspiration on mobile mindfulness, self-care apps and modern illustration, with organic shapes and tons of breathing space.




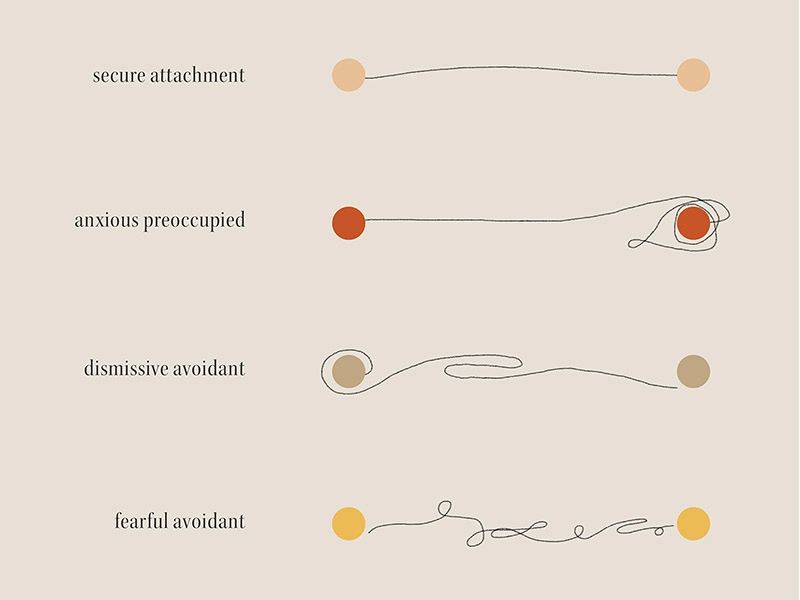
I was deeply inspired by Taylor Roy's Attachment Styles collection. While bluntly simple, it felt really engaging, modern and organic. Very on-brand with what I was looking for.

Branding
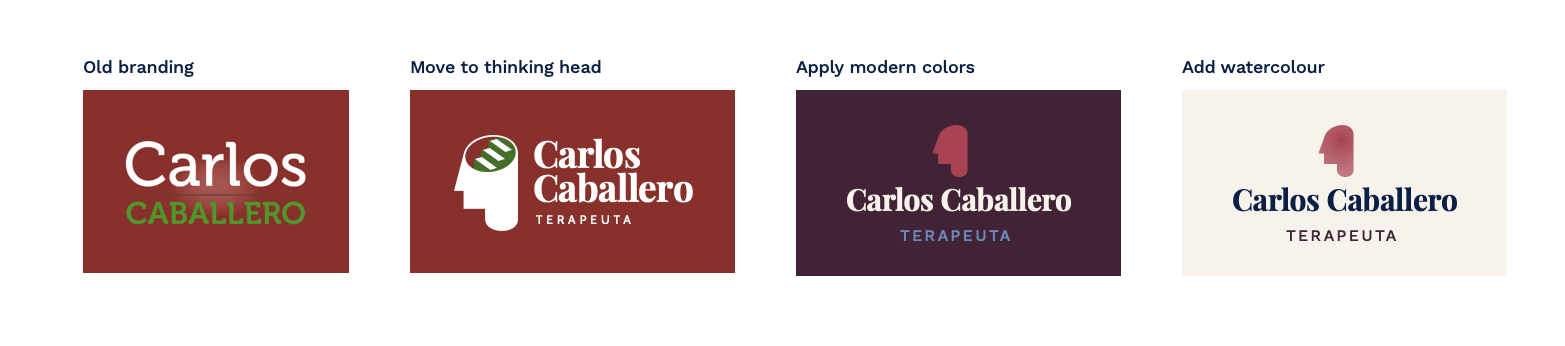
Brand keywords: friendly, approachable, organic, professional, individual. I started from the old brand and played with the idea of a simple "thinking head" made of a watercolour drop, while the type had to be somewhat mature and professional, so I went with a serif font: Playfair Display. For the content I went with Work Sans, a classic sans-serif type, helping with contrast and readability on mobile.



Big props to Kika Fuenzalida for her stunning illustrations.
Representing therapy
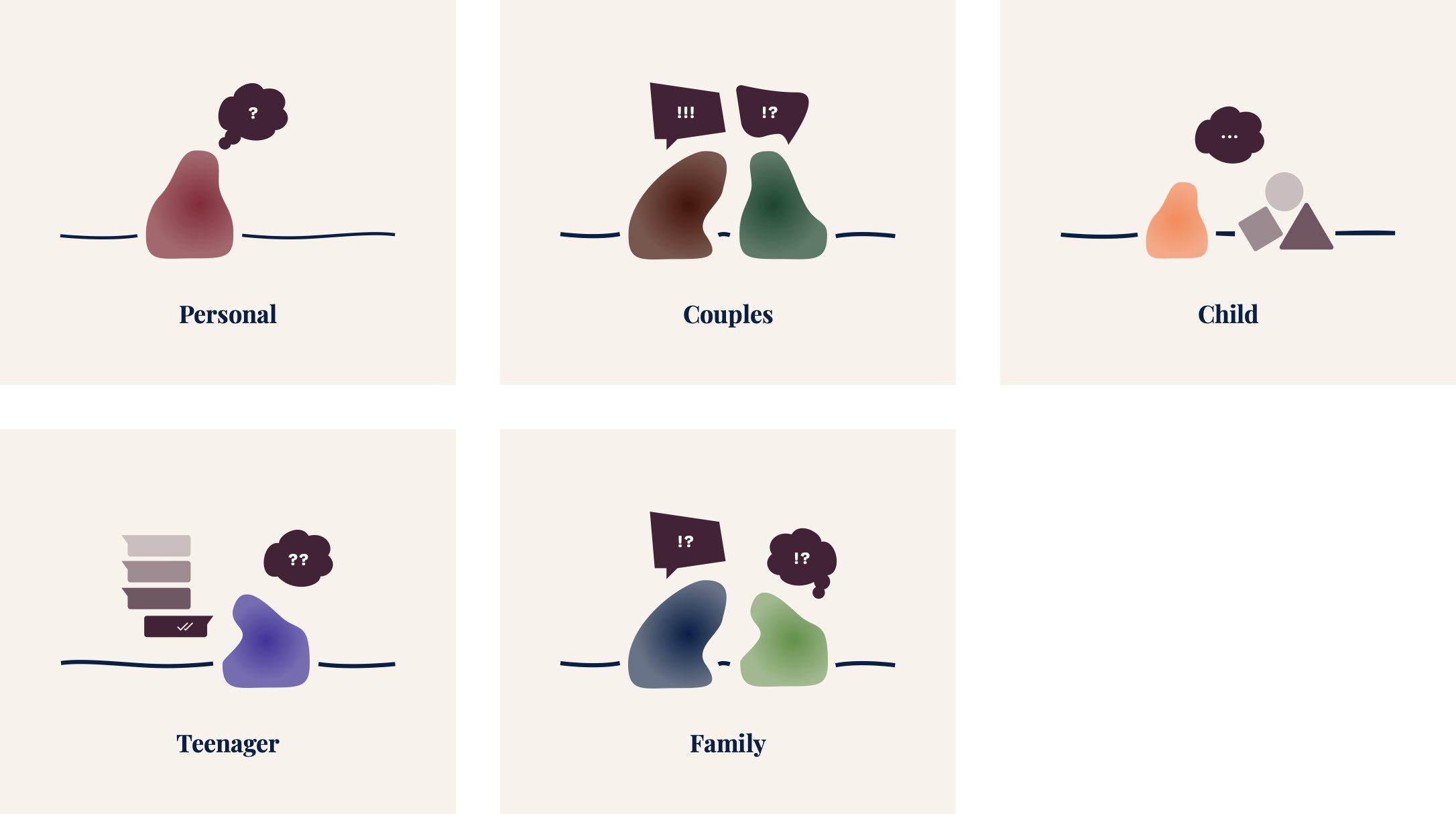
We were set on 5 types of therapy: personal, couples, child, teens and families.
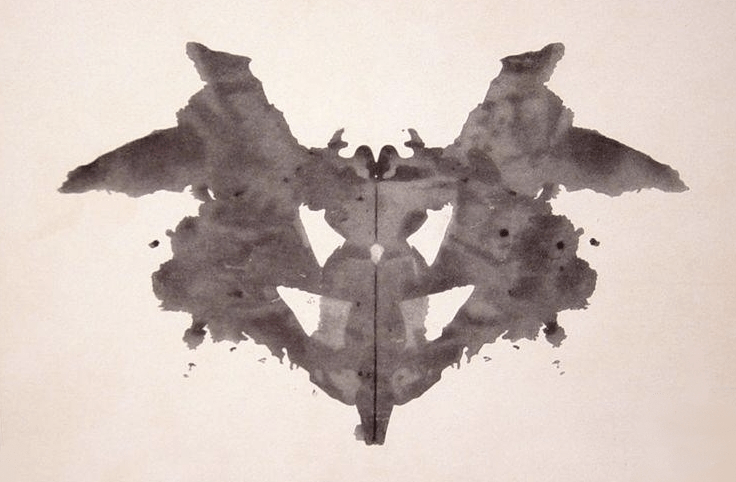
As I needed to come up with an inclusive way of representing all without locking them to an age, sex, gender, sexual orientation, race or background and although a bit cliché, a classic therapist exercise came to mind: The Inkblot Test, made by Hermann Rorschach in 1921.

The whole argument here is, briefly explained is asking "what do you see here" and letting the customer dive into the crevices of the drawing while their mind drifts away, speaking more than they initially might have if asked directly about a topic.
The idea of letting the user see fill in most of the picture for themselves was exactly what I was thriving for, so I designed a blob for each therapy type.
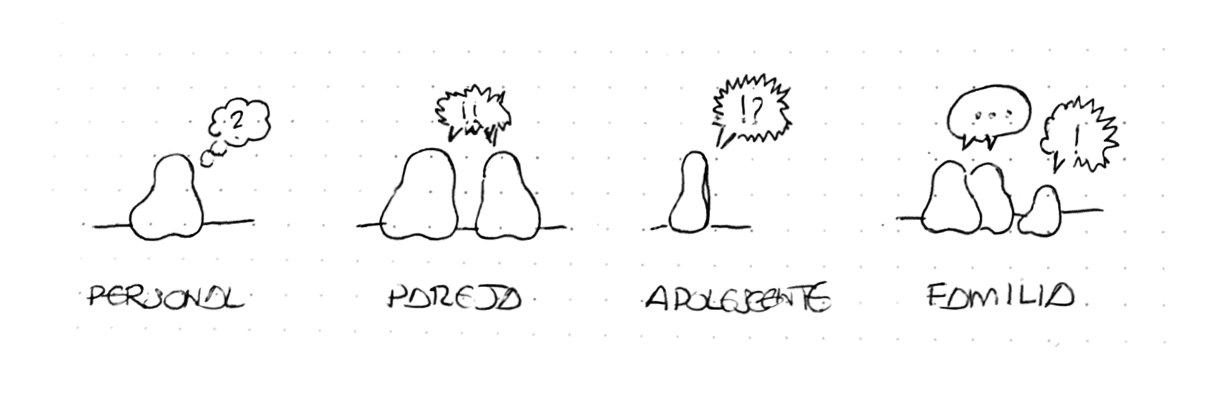
Initial sketch:

First solid test.

I tried a few variations too! Do you see arms or mouths?

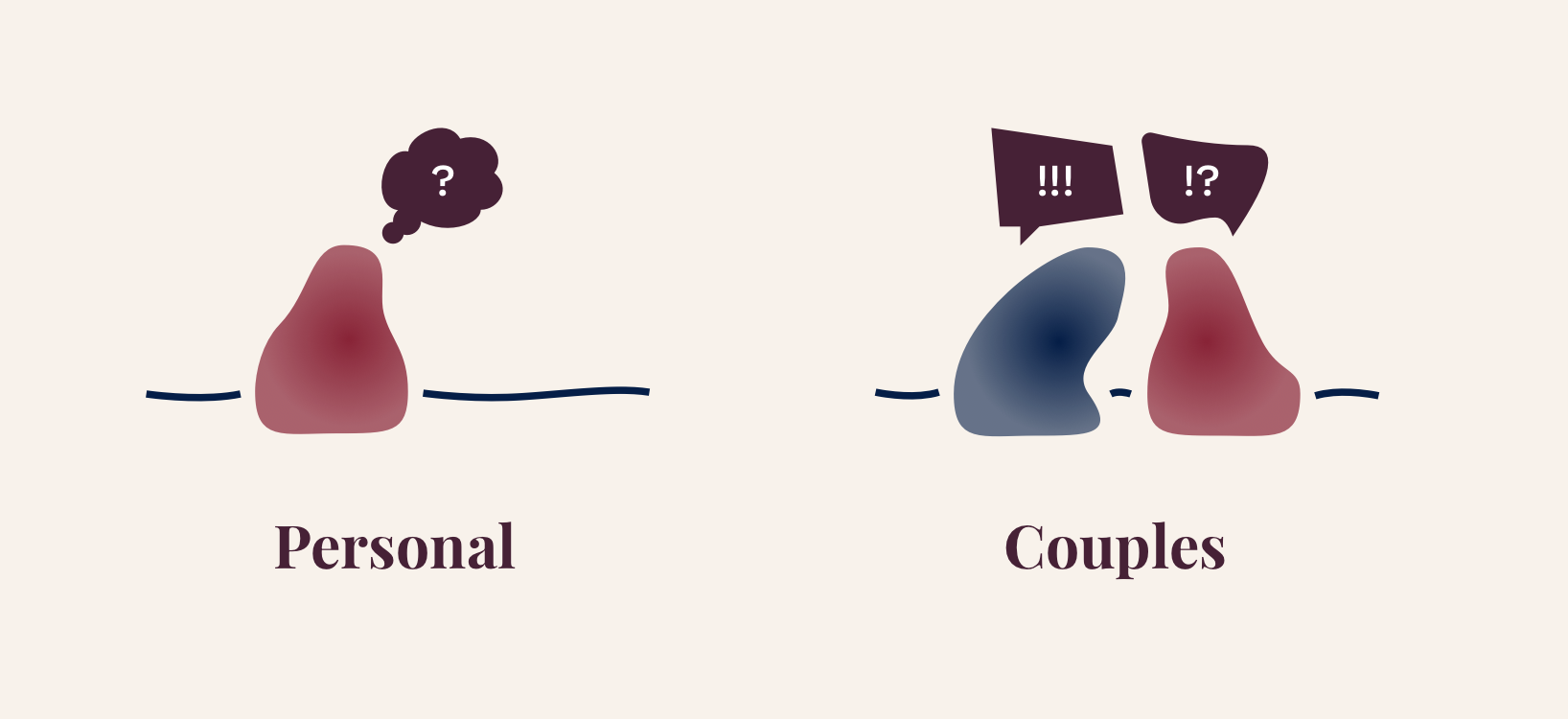
As this was such an open topic, I tested these with everyone I knew. Interestingly, people seemed to connect them as the same if they were coloured the same colour for different situations. They tried to follow a story, like if it were a comic.
So I had to make each colour unique, even at the cost of being slightly off-brand. Arms were a no-go too, as some people mistook them as other body parts or added expression. This was the end result:

Final design






On the contact page, users can WhatsApp directly through a CTA thanks to WhatsApp Click To Chat links, or add all the contact details directly to their device downloading the vCard.
Development
As a static site, I built this using 11ty (Eleventy) with Markdown content and the Nunjucks templates. For the styling, I built a Sass component library with an utility-first approach, making everything extremely modular. As with all my builds, everything was done mobile-first and with responsive breakpoints per pattern, making the entire experience flow beautifully across devices.
Illustrations are served as SVG for pixel-perfect rendering. The rest of the imagery is hosted and optimised through Cloudinary, and the site is served via GitHub Pages through Cloudflare for caching and faster delivery.
Results and improvements
During the build of this project, I realised I could optimise a few things:
- Development can bring light into design: The different art on each page's header was nice, I found a way to reuse the one in the homepage for all. This saved time on development and increased brand consistency.
- You can never work enough on content: As communicative an effective the result might have been, content work will bring the most light into design, just after research.
Plans for improvement:
- A video introduction. Radio listeners have actively given feedback saying that the therapist's voice does sell his trustworthiness and makes them feel calm. Creating a video introduction would lower the entry barrier, removing some of the initial shyness of people.
- A common list of therapy-related issues such as anxiety, assertiveness and communication issues and providing free information about how to help with these. This has proven on the past prove as a great motivator for people to try these as they are free and feel less scared of trying actual therapy, and would make for amazing SEO content.
- A modern appointment booking solution. The client was against this due to being used to his old ways of pen and paper, but analytics showed the peak use was weekdays at 2am, a time at which the users wouldn't call. So that's a big chunk of bookings the client could be missing out on.